Introduction
Background
Women in art and design are placed at a disadvantage compared to men when it comes to metrics such as obtaining work, compensation, the art market, leadership opportunities, and more. To address this, I set out to create an approachable and enjoyable woman-focused networking app for creatives. Pluggi provides a space for women creatives from all disciplines to connect, showcase their work, find work, and/or hire talent for projects.
Role
• Information Architecture
• Visual Design
• Wireframing
• Prototyping
• UX/UI design
The Problems
1. Users may have trouble networking doing so due to factors such as proximity, time, or underlying discrimination.
2. Users may have trouble reaching their desired audience due to lack of followers, uncertainty of which platforms to use, or uncertainty with how to use certain platforms effectively.
3. Users may also have trouble creating an extensive portfolio from scratch because they can’t afford a website, don’t know which platform to use/how to use it, or don’t have the time availability.
4. Users may find it challenging to find work in their discipline for a variety of reasons, including limited professional connections, limited work experience, or lack of opportunities in their geographical area.
The Solutions
1. Pluggi provides users with a quick, straightforward, and accessible way to network and connect with other creatives.
2. Pluggi provides a clear and straightforward space where users can “gather” digitally and directly connect with others in the industry that they may have trouble finding, accessing, or networking with on other digital platforms or in person— without being limited by lack of followers or visibility.
3. Pluggi provides users with a simple and streamlined process to showcase their work via the “portfolios” section.
4. Pluggi provides users with a space that is directly tailored to finding talent and hiring work in the creative industry.
User Insights
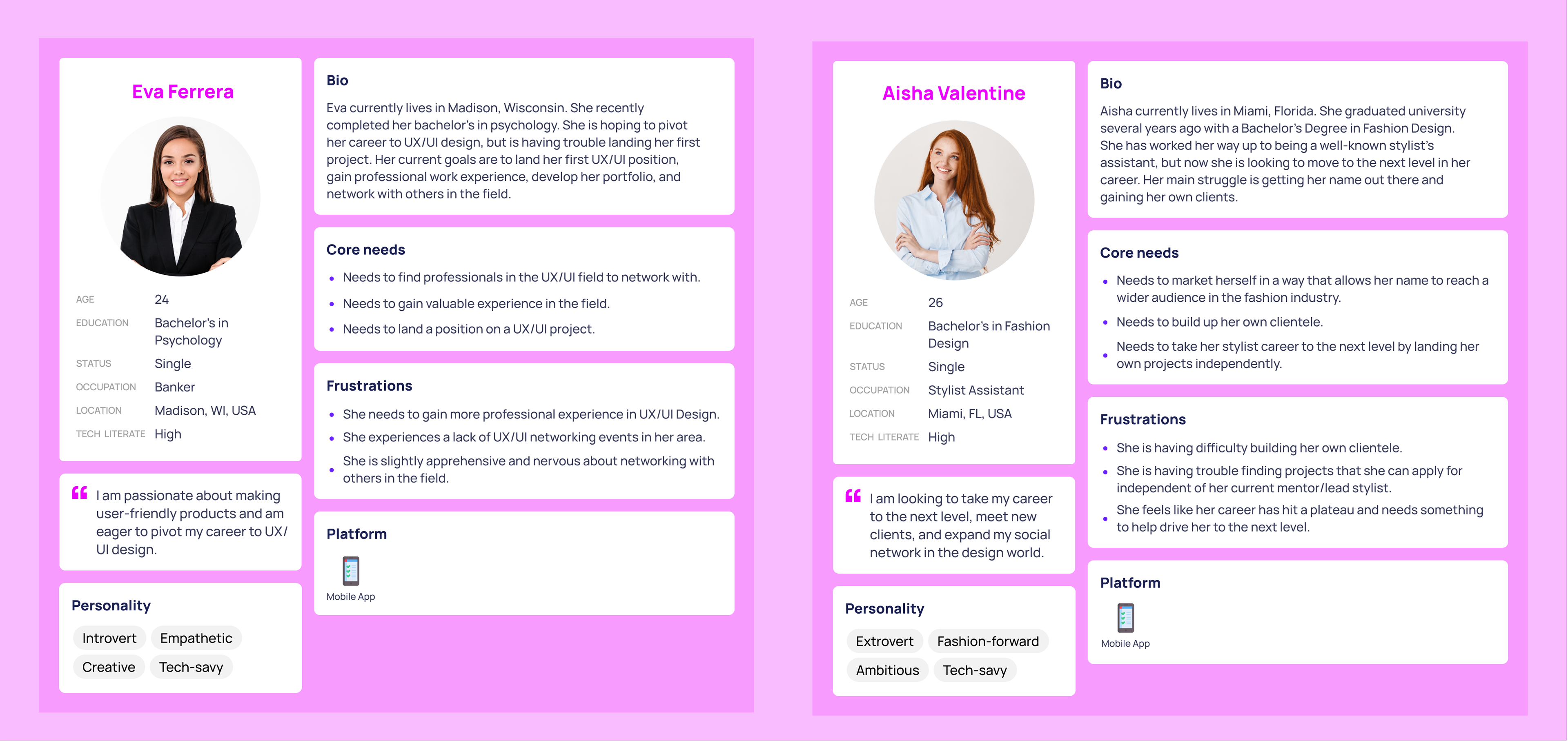
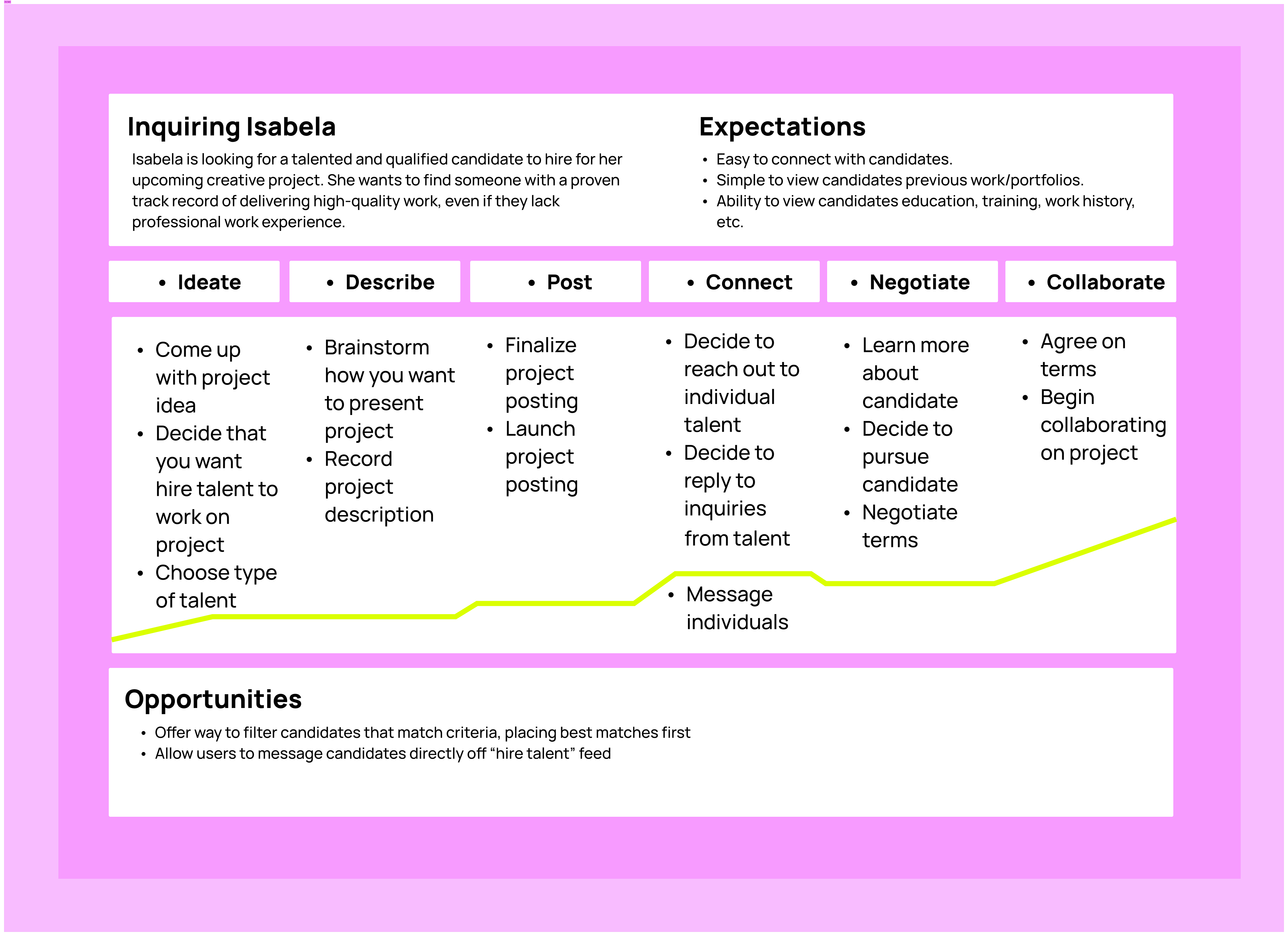
To help me conceptualize my users, I constructed two proto personas based off my existing knowledge and assumptions about the user (rather than qualitative or quantitative research).

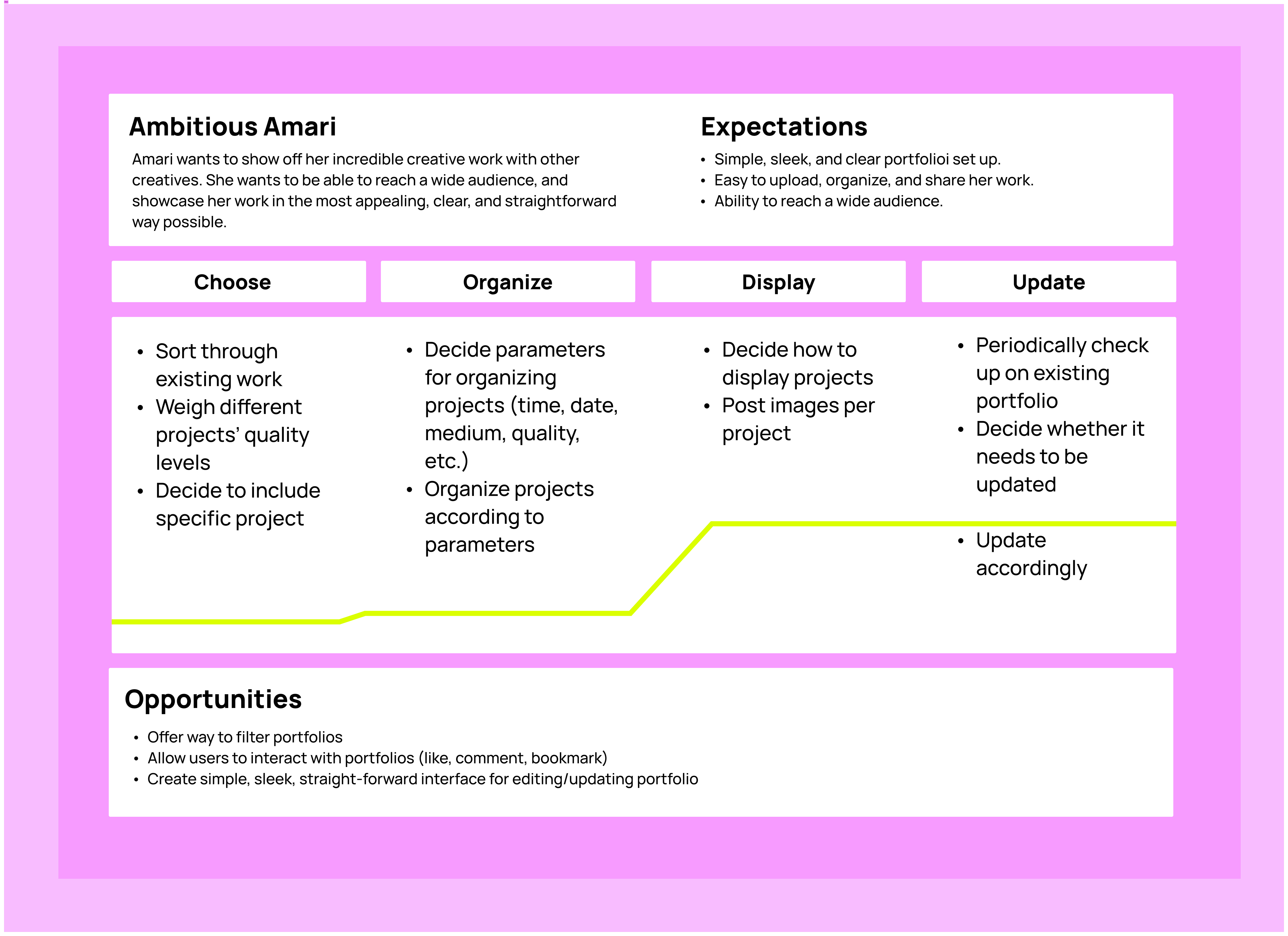
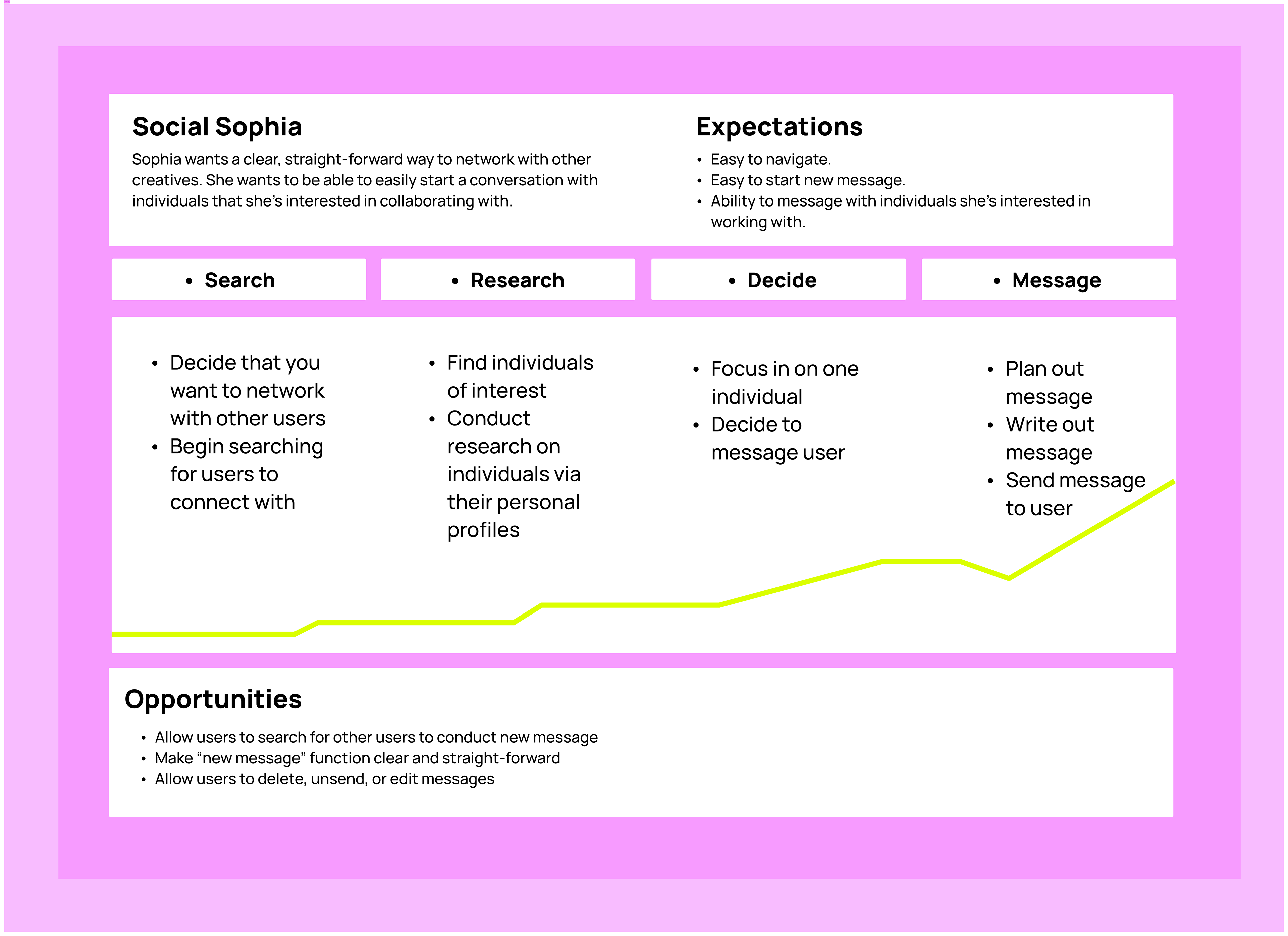
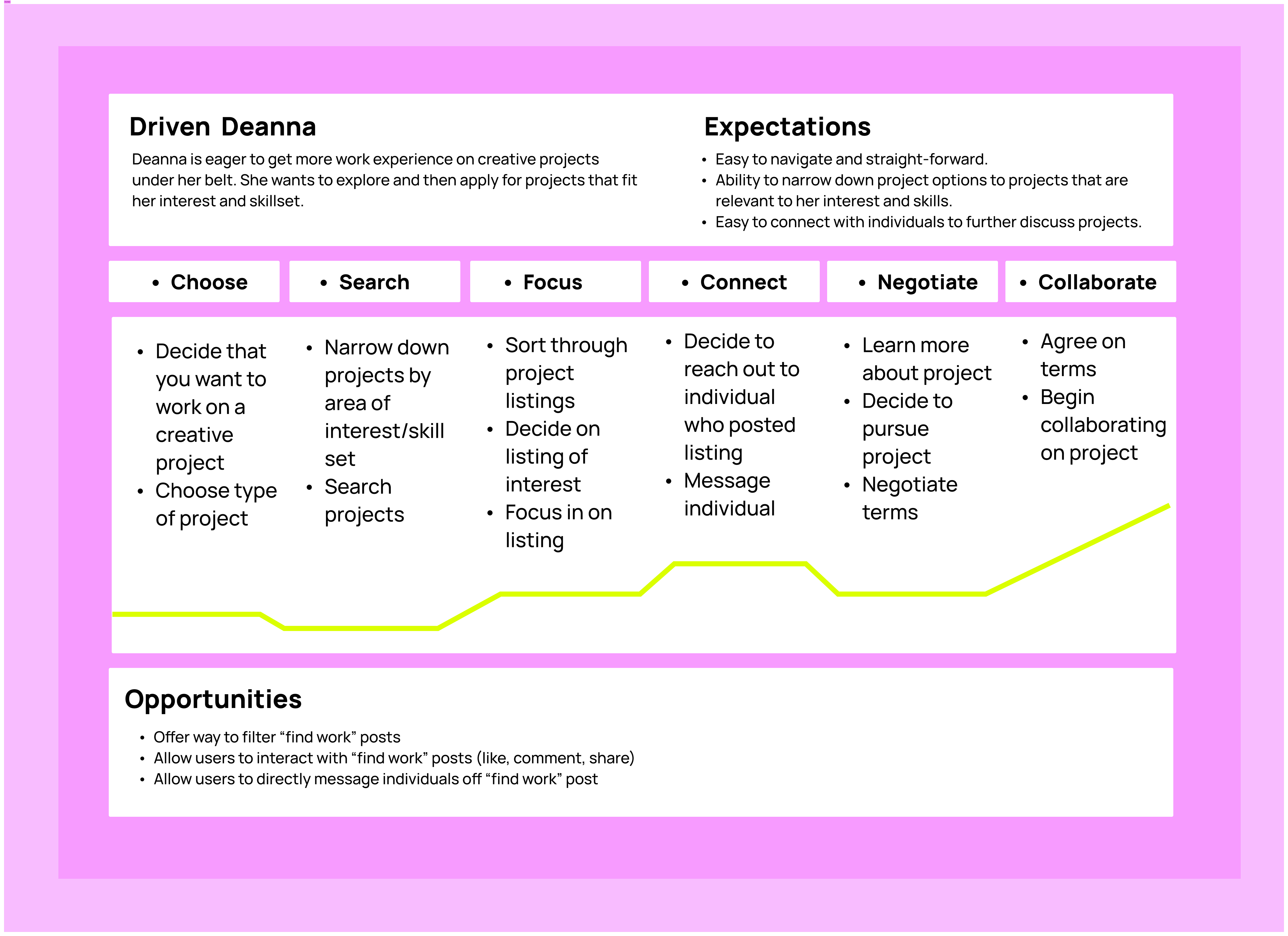
The following user journey flows illustrate the user's experience in completing several high-level goals on the Pluggi app. These high-level goals include showcasing their creative portfolio, connecting with other users, finding work, and hiring talent.




Information Architecture
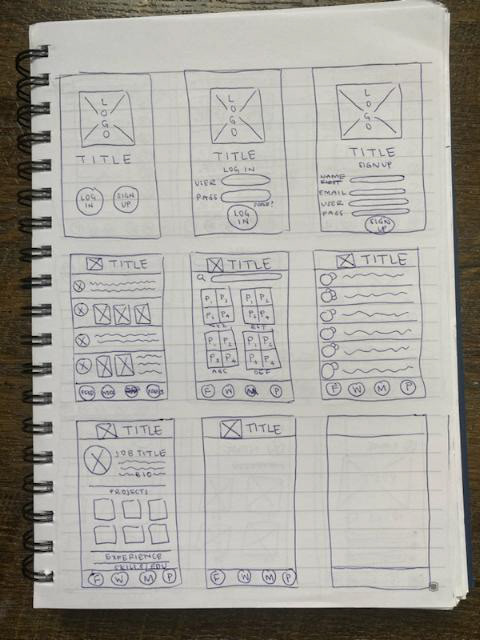
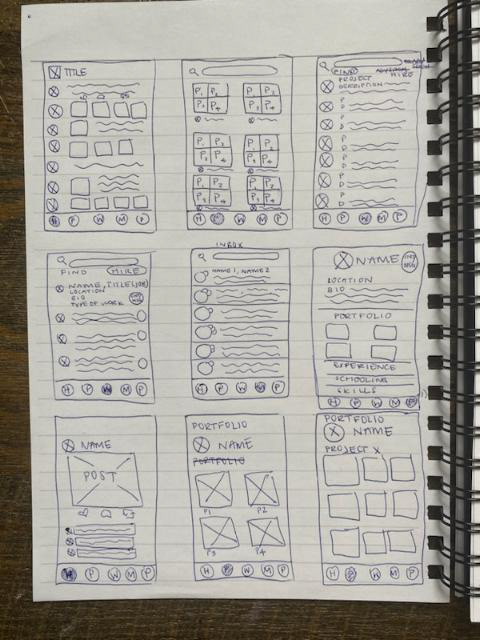
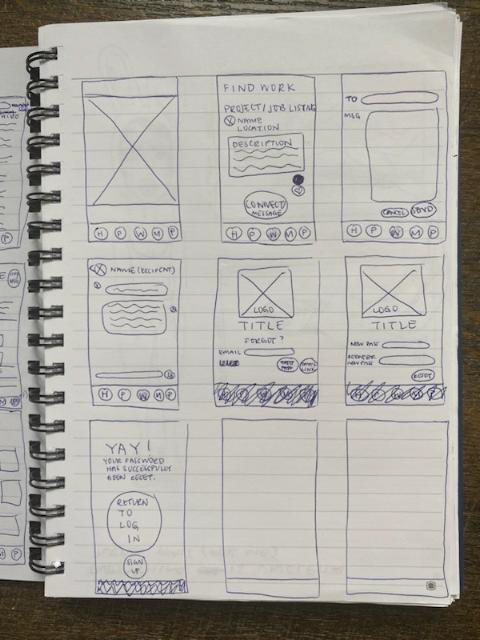
Wireframes



Design System
Pluggi is professional, sleek, and minimalistic, all while remaining fun, playful, and approachable. This is stylistic choice is reflected in Pluggi's brand identity components shown below.
Here's a deeper glance into the individual page designs of the Pluggi app.
Prototype
Now, it's your turn to explore the Pluggi app via an interactive prototype.
Key Takeaways
1. User Research
• Prioritize outlining the data that I want to uncover via user research
• Place more emphasis on determining which research methods are most appropriate for this project
• Try out different user research platforms according to needs/goals of the project
2. Accessibility
• Do research and gain a deeper understanding of accessibility guidelines
• Ensure that all aspects of my app are in adherence with current accessibility guidelines
• Take accessibility into account during every step of the project
3. Organization and Methodology
• Preplan high-level goals of the project and then break it down to smaller steps that need to be taken to reach end goal(s)
• Plan out each step of the project and approximate time to be spent on each step
• Execute project according to high-level plans to ensure more organization, efficiency, and timeliness
